Stell dir vor, du könntest mit Leichtigkeit die besten Website Design KI Prompts erstellen, die dein Online-Marketing auf ein neues Level heben. Wie würdest du dich fühlen, wenn du mithilfe dieser kreativen Impulse die Aufmerksamkeit deiner Besucher sofort fesselst und sie zu treuen Kunden machst? In unserem Blogartikel wirst du nicht nur die Bedeutung und die Tipps für die Erstellung herausragender Website Design KI Prompts entdecken, sondern auch lernen, wie du häufige Fehler vermeidest und eine Liste der Top 30 Prompts erhältst, die deine Website zum Strahlen bringen. Tauche ein in die Welt der künstlichen Intelligenz und revolutioniere deine Online-Präsenz – versprochen!
Zusammenfassung
- Website Design KI Prompts sind Texteingaben an KI-Tools wie ChatGPT, um kreative Impulse für Webdesign zu erhalten.
- Sie helfen Designern und Vermarktern, ansprechende Inhalte zu erstellen und die Benutzererfahrung zu verbessern.
- Durch klare Formulierungen, Anpassung an die Zielgruppe und kontinuierliches Testen können die Prompts optimiert werden.
- Website Design KI Prompts können die Personalisierung von Inhalten, die Nutzererfahrung verbessern und die Konversionsraten steigern.
- Es ist wichtig, häufige Fehler wie unzureichende Anpassung, falsche Anzahl von Prompts und Vernachlässigung von A/B-Tests zu vermeiden.
Was sind Website Design KI-Prompts und warum sind sie für das Marketing so wichtig?

Website Design KI-Prompts sind Texteingaben, die an KI-Tools wie ChatGPT gerichtet sind, um kreative Impulse für verschiedene Aspekte des Webdesigns zu erhalten. Diese Prompts dienen dazu, Ideen und Vorschläge zu generieren, die die Gestaltung von Websites verbessern und das Marketing unterstützen. Sie sind entscheidend, da sie Webdesigner und Vermarktern helfen, ansprechende Inhalte zu erstellen, die die Benutzererfahrung verbessern und die Konversionsraten steigern können.
Die Bedeutung von KI-Prompts im Marketing liegt darin, dass sie eine effiziente Möglichkeit bieten, inspirierende und maßgeschneiderte Inhalte für Websites zu entwickeln. Durch die Verwendung von KI-Prompts können Webdesigner und Vermarkter schnell auf neue Ideen zugreifen, die ihre Kreativität anregen und die Qualität ihrer Arbeit verbessern. Dies ermöglicht es Unternehmen, sich von der Konkurrenz abzuheben und eine starke Online-Präsenz aufzubauen, die das Publikum anspricht und bindet.
Tipps für das Schreiben der besten Website Design KI-Prompts

Wenn du Website Design KI-Prompts erstellst, ist es wichtig, dass deine Formulierungen klar und prägnant sind. Achte darauf, dass die Prompts auf deine Zielgruppe zugeschnitten sind, um eine maximale Wirkung zu erzielen. Experimentiere mit verschiedenen Formulierungen und optimiere kontinuierlich, um die Wirksamkeit deiner Prompts zu steigern.
Verwendung von klaren und prägnanten Formulierungen für Webdesigner
Halte deine KI-Prompts einfach und leicht verständlich. Vermeide überflüssige Wörter und konzentriere dich auf den Kern der Botschaft. Klare Formulierungen erleichtern es der generativen Intelligenz, relevante und ansprechende Ideen zu generieren, die deine Websites effektiv unterstützen.
Anpassung der Prompts an die Zielgruppe mit Beispiel
Berücksichtige bei der Erstellung von Website Design KI-Prompts immer die Bedürfnisse und Vorlieben deiner Zielgruppe. Passe den Ton, die Sprache und die Themen der Prompts an, um eine persönliche und ansprechende Kommunikation sicherzustellen. Indem du deine Prompts gezielt auf deine Zielgruppe ausrichtest, kannst du eine stärkere Bindung aufbauen und das Engagement deiner Besucher steigern.
Testen und Optimieren der Prompts für bessere Ergebnisse
Nimm dir Zeit, um die Wirksamkeit deiner Website Design KI-Prompts zu überprüfen und zu verbessern. Führe A/B-Tests durch, um herauszufinden, welche Formulierungen am besten funktionieren und die gewünschten Reaktionen hervorrufen. Durch kontinuierliches Testen und Optimieren kannst du sicherstellen, dass deine Prompts stets auf dem neuesten Stand sind und das volle Potenzial deiner Websites entfalten.
Top 30 Website Design KI Prompts für Marketing und Webdesign

1. Zielgruppenorientierte Websitestruktur
„Entwickle eine Websitestruktur für eine [Branche/Zielgruppe], die folgende Aspekte berücksichtigt: Altersgruppe [Alter], Hauptinteressen [Interessen], und wichtigste Kommunikationsziele [Ziele]. Gib mir eine detaillierte Navigationsstruktur und Seitenaufteilung.“
2. Responsive Design Konzept
„Erstelle ein responsives Design-Konzept für eine [Produktkategorie]-Website, das auf [Gerätetypen: Smartphone, Tablet, Desktop] optimal funktioniert. Beschreibe Layoutanpassungen, Navigationsstrategien und Inhaltspriorisierung für verschiedene Bildschirmgrößen.“
3. Farbschema-Entwicklung
„Generiere ein professionelles Farbschema für eine [Branche/Unternehmen]-Website, das [Emotionen/Markenwerte] vermittelt. Erkläre die psychologische Wirkung der Farbauswahl und deren Bedeutung für die Markenwahrnehmung.“
4. Conversions-Optimierte Landingpage
„Entwerfe eine Landingpage-Struktur für [Produkt/Dienstleistung], die Conversion-Raten maximiert. Skizziere Elemente wie Headline, Nutzenversprechen, Testimonials und Call-to-Action-Platzierung.“
5. Nutzerfreundliche Navigation
„Entwickle ein intuitives Navigationskonzept für eine [Branche]-Website mit maximal [Anzahl] Hauptmenüpunkten. Berücksichtige Benutzerführung, Informationshierarchie und Klicktiefe.“
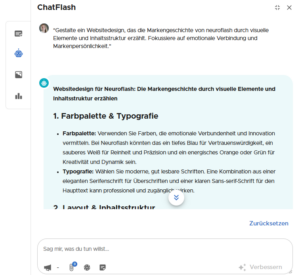
6. Storytelling-Design
„Gestalte ein Websitedesign, das die Markengeschichte von [Unternehmen] durch visuelle Elemente und Inhaltsstruktur erzählt. Fokussiere auf emotionale Verbindung und Markenpersönlichkeit.“
7. SEO-Optimierte Inhaltsstruktur
„Erstelle eine Content-Strategie für eine [Branche]-Website, die SEO-Ranking-Faktoren berücksichtigt. Definiere Seitenstruktur, Keyword-Platzierung und Content-Hierarchie.“
8. Interaktive Elementgestaltung
„Konzipiere interaktive Designelemente für [Websitezweck], die Nutzerengagement steigern. Schlage Animationen, Hover-Effekte und dynamische Interaktionspunkte vor.“
9. Barrierefreies Webdesign
„Entwickle ein inklusives Websitedesign für [Zielgruppe], das Zugänglichkeitsstandards erfüllt. Berücksichtige Aspekte wie Farbkontrast, Schriftgrößen und Screenreader-Kompatibilität.“
10. E-Commerce Checkout-Optimierung
„Gestalte einen optimierten Checkout-Prozess für einen Online-Shop mit Fokus auf Benutzerfreundlichkeit und Conversion-Steigerung. Skizziere Schritte zur Reduktion von Abbruchraten.“
11. Multimediale Contentintegration
„Entwickle ein Konzept zur Integration verschiedener Medienformate auf einer [Branche]-Website. Berücksichtige Video, Infografiken, Podcasts und interaktive Elemente.“
12. Performance-Optimiertes Design
„Erstelle ein Websitedesign-Konzept, das Ladegeschwindigkeit und Performance optimiert. Fokussiere auf Bildkompression, Caching-Strategien und minimalistisches Design.“
13. Personalisierte Nutzererfahrung
„Konzipiere Personalisierungsstrategien für eine Website, die Nutzererfahrung durch dynamische Inhalte und kontextbezogene Empfehlungen verbessert.“
14. Mobile-First Design-Ansatz
„Entwickle eine Mobile-First Design-Strategie für [Produktkategorie], die Nutzererlebnis auf mobilen Geräten priorisiert.“
15. Emotionales Markendesign
„Gestalte ein Websitedesign, das die Markenpersönlichkeit von [Unternehmen] durch visuelle und inhaltliche Elemente transportiert.“
16. Conversion Funnel Optimierung
„Analysiere und optimiere den Conversion Funnel für [Geschäftsmodell] mit Fokus auf Nutzerverhalten und Entscheidungsprozesse.“
17. Innovative Scrolling-Techniken
„Entwickle kreative Scrolling-Techniken, die Storytelling und Informationsvermittlung für [Websitezweck] verbessern.“
18. Social Proof Integration
„Konzipiere Strategien zur Integration von Social Proof-Elementen, die Vertrauen und Glaubwürdigkeit steigern.“
19. Emotionale Farbpsychologie
„Wähle ein Farbschema für [Branche], das spezifische emotionale Reaktionen und Markenwahrnehmungen auslöst.“
20. Micro-Interaction Design
„Entwickle Micro-Interactions für [Websitezweck], die Nutzerfreundlichkeit und Engagement verbessern.“
21. Cross-Device Synchronisation
„Gestalte ein Design-Konzept für nahtlose Nutzererfahrung über verschiedene Geräte hinweg.“
22. Dynamische Formulargestaltung
„Optimiere Formulardesign für [Anwendungsbereich] mit Fokus auf Benutzerfreundlichkeit und Conversion-Steigerung.“
23. Innovative Navigationskonzepte
„Entwickle unkonventionelle Navigationsstrategien für [Websitetype], die Nutzerführung verbessern.“
24. Content-Priorisierung
„Erstelle ein Konzept zur strategischen Inhalts-Priorisierung, das Nutzerinteressen und Geschäftsziele ausbalanciert.“
25. Emotionales Storytelling-Design
„Gestalte ein Websitedesign, das Markengeschichte durch visuelle Narrative transportiert.“
26. Adaptive Inhaltsstrategien
„Entwickle adaptive Inhaltsstrategien, die sich dynamisch an Nutzerverhalten anpassen.“
27. Gamification-Elemente
„Integriere Gamification-Elemente, die Nutzerengagement für [Websitezweck] steigern.“
28. Minimalistisches Design
„Konzipiere ein minimalistisches Design-Konzept, das Klarheit und Funktionalität priorisiert.“
29. Emotionale Typografie
„Wähle Typografie-Strategien, die Markenpersönlichkeit und emotionale Ansprache unterstützen.“
30. Innovative Call-to-Action-Gestaltung
„Entwickle kreative Call-to-Action-Konzepte, die Conversion-Raten für [Geschäftsziel] maximieren.“
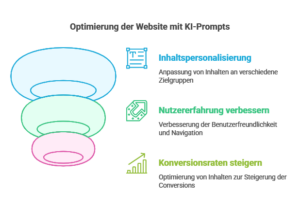
Wie und wofür können Website Design KI-Prompts verwendet werden?

Website Design KI-Prompts bieten dir vielfältige Möglichkeiten, deine Online-Präsenz zu optimieren und deine Nutzererfahrung zu verbessern. Hier sind die wichtigsten Anwendungsbereiche:
Personalisierung von Website-Inhalten mit KI-Prompts
Mit KI-Prompts kannst du deine Websites-Inhalte gezielt personalisieren:
- Generiere maßgeschneiderte Texte für verschiedene Zielgruppen
- Entwickle individuelle Begrüßungsnachrichten
- Erstelle dynamische Produktbeschreibungen
- Passe Inhalte an Nutzerverhalten und -präferenzen an
Verbesserung der Nutzererfahrung dank KI-Prompts
KI-Prompts helfen dir, die Benutzerfreundlichkeit deiner Websites zu erhöhen:
- Optimiere Navigationselemente
- Gestalte intuitive Menüstrukturen
- Entwickle benutzerfreundliche Formulare
- Erstelle kontextbezogene Hilfestellungen
- Verbessere die Zugänglichkeit für verschiedene Nutzergruppen
Steigerung der Konversionsraten mit KI-Prompts
Nutze KI-Prompts, um deine Conversion-Strategie zu verbessern:
- Formuliere überzeugende Call-to-Action-Texte
- Gestalte ansprechende Landingpages
- Entwickle zielgruppenspezifische Angebote
- Optimiere Produktpräsentationen
- Erstelle emotionale und motivierende Inhalte
Durch den strategischen Einsatz von Website Design KI-Prompts kannst du deine Online-Präsenz deutlich aufwerten und deine Marketingziele effektiver erreichen.
Häufige Fehler beim Einsatz von Website Design KI-Prompts und wie du sie vermeiden kannst
Es ist wichtig, dass du deine Website Design KI-Prompts sorgfältig einsetzt, um maximale Wirkung zu erzielen. Hier sind einige häufige Fehler, die vermieden werden sollten, um sicherzustellen, dass deine Prompts effektiv sind:
Unzureichende Anpassung an die Zielgruppe bei der Verwendung von Website Design KI-Prompts
Wenn deine Prompts nicht auf die Bedürfnisse und Vorlieben deiner Zielgruppe zugeschnitten sind, können sie ihre Wirkung verfehlen. Stelle sicher, dass du deine KI-Prompts entsprechend der demografischen Merkmale, Interessen und Verhaltensweisen deiner Zielgruppe anpasst, um eine persönliche und relevante Kommunikation zu gewährleisten.
Zu viele oder zu wenige KI-Prompts verwenden
Es ist wichtig, ein Gleichgewicht zu finden, wenn es um die Anzahl der verwendeten KI-Prompts geht. Zu viele KI-Prompts können überwältigend wirken und die Benutzer verwirren, während zu wenige KI-Prompts möglicherweise nicht ausreichen, um die gewünschte Wirkung zu erzielen. Experimentiere mit verschiedenen KI-Prompts, um herauszufinden, welche am besten funktionieren und die gewünschten Ergebnisse liefern.
Vernachlässigung von A/B-Tests bei der Verwendung von Website Design KI-Prompts
A/B-Tests sind entscheidend, um die Wirksamkeit deiner Website Design KI-Prompts zu überprüfen und zu optimieren. Vernachlässige nicht das Testen und die Analyse, da dies dir wertvolle Einblicke darüber geben kann, welche KI-Prompts am effektivsten sind und wie du diese weiter verbessern kannst. Kontinuierliches Testen und Optimieren ist der Schlüssel, um sicherzustellen, dass deine KI-Prompts erfolgreich sind und deine Ziele erreichen.
Revolutioniere dein Webdesign mit den besten KI-Prompts – Jetzt mit neuroflash!

Bist du bereit, deine Website auf ein völlig neues Level zu heben? Mit neuroflash kannst du genau das erreichen! Unsere All-in-One KI-Plattform verwandelt deine Website-Design-Strategie von Grund auf.
Warum neuroflash dein Game-Changer für Website Design KI Prompts ist
🚀 Lade deinen Markenstil und dein Wissen hoch und personalisiere deine Inhalte mit Leichtigkeit.
🎨 Optimiere dein Design mit einem KI Bildgenerator.
💡 Nutze 100+ Prompt Vorlagen, um ohne Prompting Wissen kreative Inhalte zu erstellen.
🔍 Erhalte SEO-optimierte Inhalte mit nur einem Klick.
🤖 Intelligente KI-Unterstützung für jede Design-Herausforderung.
Deine Vorteile auf einen Blick

- 100+ Textvorlagen
- KI Bildgenerator
- Automatische SEO-Analyse
- Plagiatsprüfung
- Konsistente Markenkommunikation
- Performance-Vorhersagen für deine Inhalte
Klicke hier und nutze neuroflash KOSTENLOS!
FAQ
Gibt es KI für Webdesign?
Ja, es gibt KI-Tools für Webdesign, die helfen können, automatisch Designs zu generieren, Layouts zu optimieren und Benutzererfahrung zu verbessern.
Was sind die vier C’s des Webdesigns?
Die vier C’s des Webdesigns sind Klarheit, Konsistenz, Kontrast und Content. Diese Prinzipien helfen dabei, eine benutzerfreundliche und ästhetisch ansprechende Website zu gestalten.
Wie gestaltet man ein Webdesign?
Um ein Webdesign zu gestalten, sollte man zuerst die Ziele und Zielgruppe der Website verstehen, dann eine klare Struktur und Navigation planen, visuelle Elemente wie Farben und Bilder sorgfältig auswählen und schließlich responsives Design für verschiedene Geräte berücksichtigen.
Was sind die fünf wichtigsten Elemente, die man beim Webdesign beachten sollte?
Die fünf wichtigsten Elemente beim Webdesign sind Benutzerfreundlichkeit, Ästhetik, klare Navigation, schnelle Ladezeiten und Responsivität. Diese Faktoren sind entscheidend für eine erfolgreiche Website, die die Nutzer anspricht und bindet.
Fazit
Du hast jetzt gelernt, wie wichtig Website Design KI Prompts für das Marketing sind und wie du sie effektiv nutzen kannst, um deine Online-Präsenz zu verbessern. Durch klare und prägnante Formulierungen, die Anpassung an deine Zielgruppe und kontinuierliches Testen kannst du inspirierende Inhalte erstellen, die die Benutzererfahrung optimieren und die Konversionsraten steigern.
Die vielfältigen Anwendungsbereiche von Website Design KI Prompts ermöglichen es dir, deine Website personalisierter zu gestalten, die Nutzererfahrung zu verbessern und die Konversionsraten zu steigern. Indem du häufige Fehler vermeidest und auf innovative Ideen setzt, kannst du eine starke Online-Präsenz aufbauen, die deine Marketingziele effektiv unterstützt.
Nutze die Top 30 Website Design KI Prompts für Marketing und Webdesign, um kreative und maßgeschneiderte Lösungen für verschiedene Aspekte deiner Website zu entwickeln. Durch die strategische Anwendung dieser Prompts kannst du deine Website optimal gestalten und das volle Potenzial deiner Online-Präsenz ausschöpfen. Viel Erfolg bei der Umsetzung!